


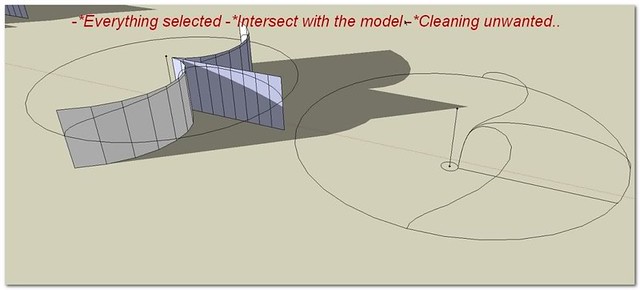
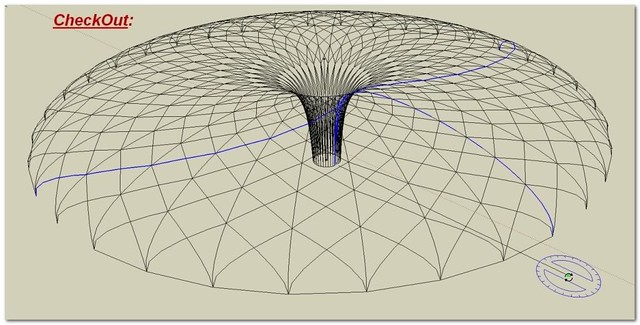
Step 2: The structural framework outline

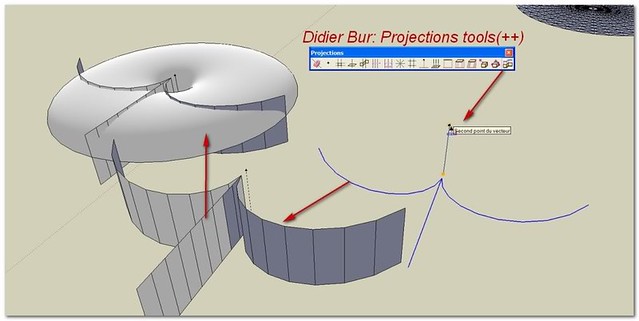
Didier Bur [Plugin] Projections version 2 UPDATED 03.07.09



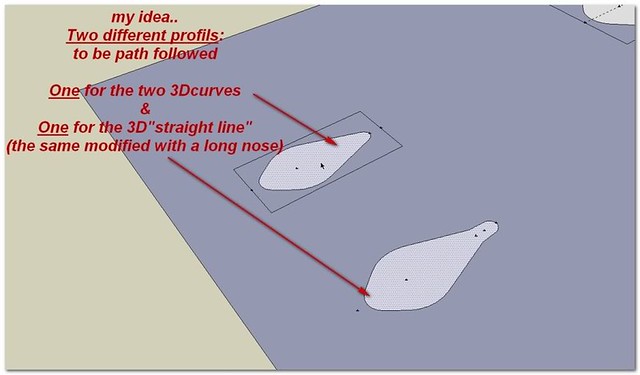
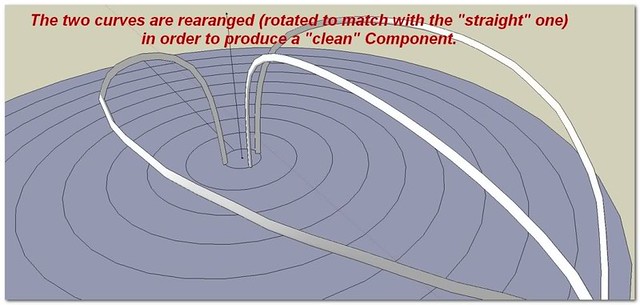
Step 3: Path Profiles for the structural ribs

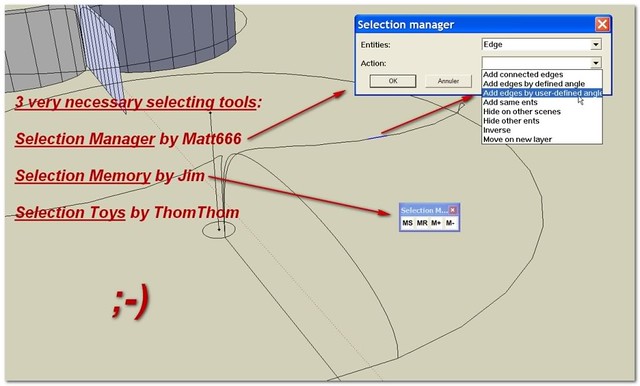
Matt666_Selection manager
Jim_Selection Memory
Thomthom_Selection Toys (1.4.0)

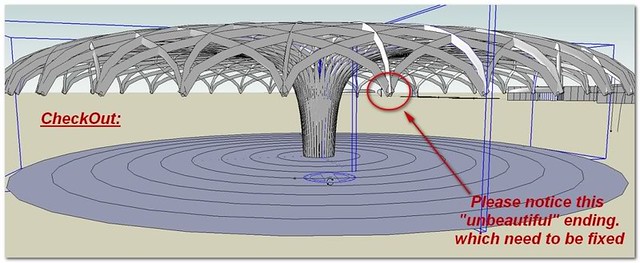
Step 10
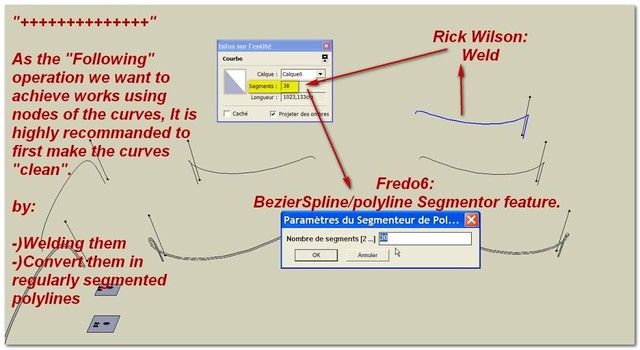
Weld by Rick Wilson
Fredo_BezierSpline

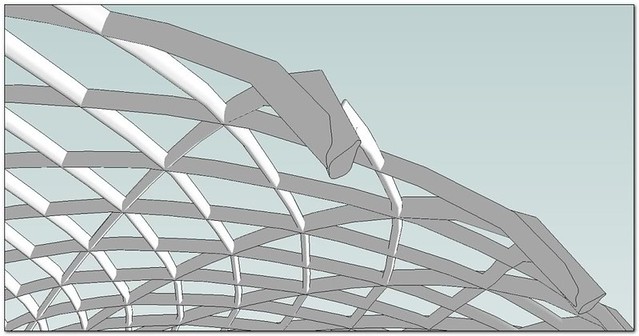
Step 4: The structural ribs

Step 5: Completing the whole ribs system





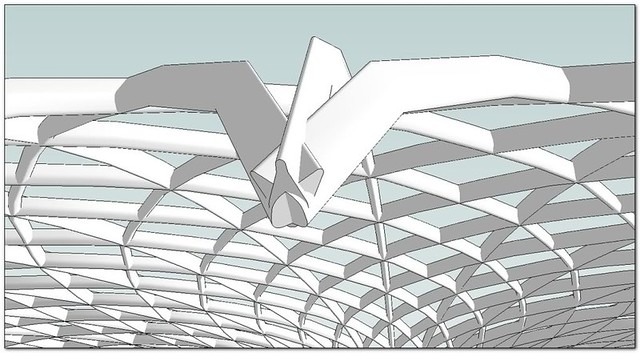
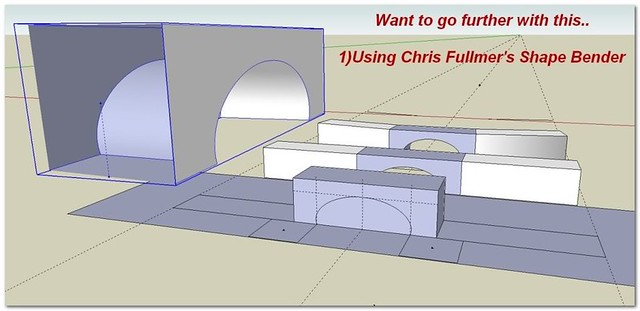
Step 6: Modeling the Arches

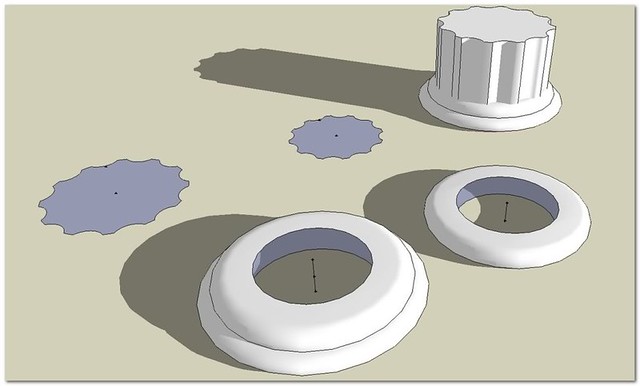
Step 7: Modeling the Pedestals

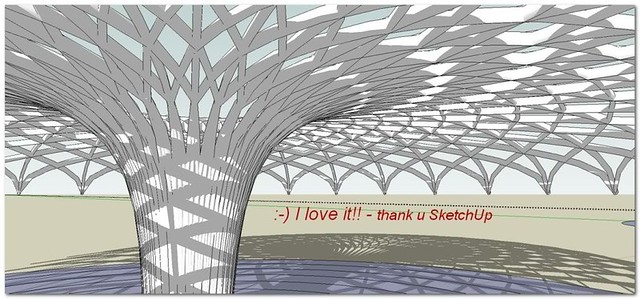
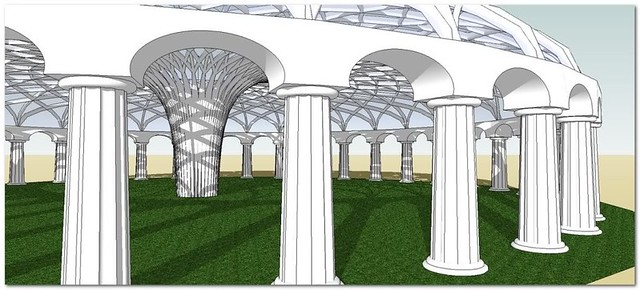
Step 8: Here is the complete Model

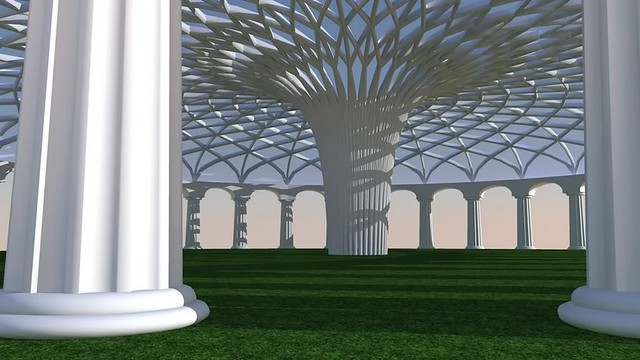
Step 9: Rendering using Kerkythea


Không có nhận xét nào:
Đăng nhận xét